只用css能玩出什么花样?
下面是自己整理的一些知识,分享一下:
先不说3d效果,就论一个平面上的话,
只用一行div,无js,就可以画一幅世界名画蒙娜丽莎,CSS博大精深→ _→
要是上面地址的效果刷不出来,可以用下面这个地址

虽然作者不是手写的,但至少另一个角度说明css可以做到这样的效果,画画不只有canvas,svg等。。。
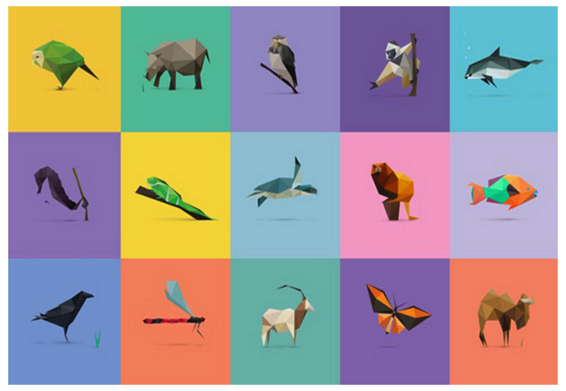
下面有小伙伴提到了刚出来时很火的“纯CSS技术画出30个濒危动物图片”,这里一并列出并给出网址,
“30个物种,30中碎片拼图。”点开这场展览的网站主页,空灵的背景音乐引入了颜色饱满的多边形图案,配合着30种濒危动物的文字介绍。而之所以叫“30片三角”,是因为James起初在摆弄编程的时候,第一幅成型的作品“夏威夷乌鸦”,刚刚好是30片三角形拼接而成。
但这次展览拼的不是技术或着艺术。伴随30只生命样貌的切换,一幅幅几何状组合的破碎,设计师试图展现过去10年来栖息地遭受破坏是如何把动物推向灭绝的边缘——曾是 2014 年巴西世界杯吉祥物的三带犰狳( Three-Banded Armadillo of Brazil)数量减少了 30%,新几内亚岛上的原针鼹鼠( Long-Beaked Echidna )因人类的狩猎而在过去 35-40 年间减少近 80%。
官方网址:
30个CSS碎片拼图,30种濒临灭绝动物(官网需要fanqiang查看)
无论是背景音的选用,还是动物样貌之间的切换,抑或是细节处的动效展现,再加上主题的升华,有技术有内涵,这是一部成功的作品。

可以闲来无事画画小动物:

打打灰机:


这些都是静止的,想想再加上各种动画,也可以做出很多效果出来的。
CSS3D苹果笔记本动画:
这又是一款超酷的CSS3 3D动画效果,它是一款带有3D视觉效果,并且可以360度旋转的macbook air。这款CSS3 3D动画的笔记本底部有一个逼真的投影,可以跟随图片一起转动,从而凸显其3D效果,是一款很不错的CSS3 3D动画特效


可以用css做图像,做完图像还可以用css添加动画,能做成什么样还要看你的想象力了。上面的30个CSS碎片拼图,30种濒临灭绝动物就是很好的例子
这次就总结到这里~(≧▽≦)/~啦啦啦