完成主体迁移模块,缕一缕过程。
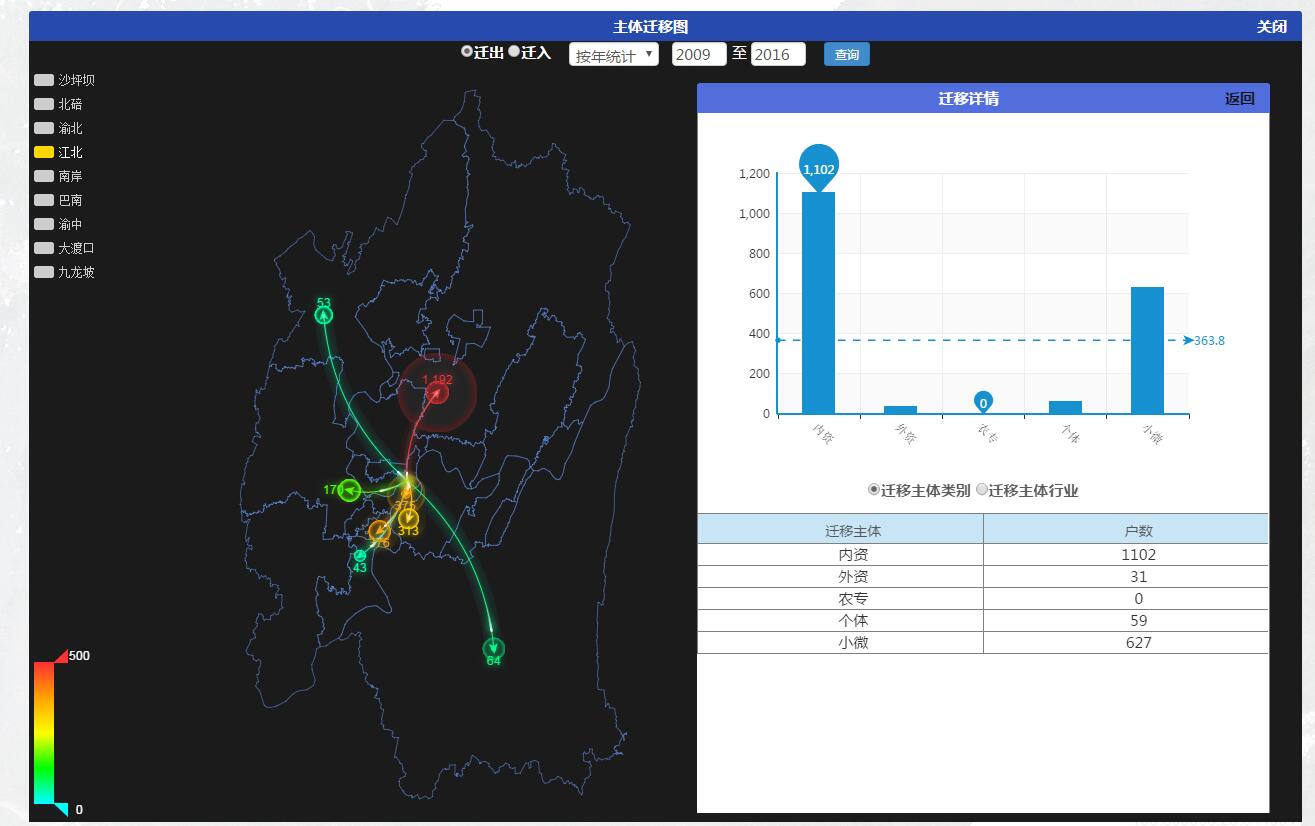
先看一下结果:

当用户点击进来的时候,会去获取上面查询按钮一排里输入框里的时间数据,在调用后台接口传参的时候将获取的时间数据传入进去,这里需要注意的地方,刚进来的时候,输入框里是没有数据的,这时候我们需要给用户一个默认值,而这个值也就是时间的格式应该如“2016-07-27”,所以这里需要先对月份和日期的时间格式处理一下。
// 对月份格式做处理
var falseMonth = date.getMonth(),
trueMonth;
if (falseMonth < 9) {
trueMonth = '0' + (falseMonth + 1);
} else {
trueMonth = falseMonth;
}
// 对日期格式做处理
var falseDate = date.getDate(),
trueDate;
if (falseDate < 9) {
trueDate = '0' + (falseDate + 1);
} else {
trueDate = falseDate;
}
然后再赋给输入框的value值:
$("#ststicsMoveByWeek").val(date.getFullYear() + "-" + trueMonth + "-" + trueDate);
$("#ststicsMoveByMonth").val(date.getFullYear() + "-" + trueMonth);
$("#ststicsMoveByYearFrom").val(date.getFullYear() - 7);
$("#ststicsMoveByYearTo").val(date.getFullYear());
有了参数,在接口中传入参数,调用接口,返回数据,将返回的数据里相应的data赋值给图表各参数所需的data:
option.series[j].markLine.data = responseData.data[i].markLine.data;
通过echarts将返回的数据渲染成图表:
myChartmap.hideLoading();//清除加载动画
myChartmap.setOption(option);//渲染图表
ok,主体迁移图有了。
但是后来又提了一个新的需求,就说这样只能看到每个迁移的数量,但是具体这些迁移都是些什么就不太清楚了,所以需要添加一个迁移详情的功能,当用户点击一条迁移线后,可以显示出一个此条迁移线的迁移详情。
好在echarts支持事件绑定,官方文档是这样说的:事件绑定,事件命名统一挂载到require(‘echarts/config’).EVENT(非模块化为echarts.config.EVENT)命名空间下,建议使用此命名空间作为事件名引用,当前版本支持事件有基础事件:
REFRESH(刷新),
RESTORE(还原),
RESIZE(显示空间变化),
CLICK(点击),
DBLCLICK(双击),
HOVER(悬浮),
MOUSEOUT(鼠标离开数据图形),
此外还支持一些交互逻辑事件时间轴变化,拖拽重计算等。
于是给我们的图表添加点击事件:
myChartmap.on(echarts.config.EVENT.CLICK, function(param) {
showDetail(param);
});
需要注意的是,这个点击事件实际上是加在我们的整个图表里面,只要点击图表上任意一点,就会触发showDetail(),显然这不是我们想要的结果,我们想要的是点击迁移的这条线的时候显示迁移详情。
我这里使用了一个判断来解决这个匹配问题:
var isLine = param.name.indexOf('>');
if (isLine > 0) {
}
因为在图表上的点(point)或者面上触发click事件的时候,这个param.name的值比如举个例子,是“渝北”,在线上触发事件这个值为“江北 > 渝北”。所以在这个if里面进行后面的操作。
这个方案不是很保险,比如,如果图表某个点或者面(对应实际中的某个地点)的名字里包含“>”这个字符的话,那也能触发click事件,只是说一般地名里不会有“>”这个字符罢了。而且需求方也没有说要的是点击线显示详情还是点击地名显示详情。。。
这种是比较坑的,所以我觉得这个应该有一个需求文档放出来供大家参阅的,白纸黑字,有新的需求就实时更新需求文档,然后依次发布最新的文档版本。如果是甲方给乙方说哪哪要改,然后乙方回来再给自己的开发说哪哪要改成什么样,细节信息容易流失,平白增加沟通成本。文档应该是有的。
好了,现在获取了正确的点击事件,可以进行下面的操作了。
点击的时候需要显示一个窗口,使用ng-show来显示和隐藏,点击时ng-show的值为true,该窗口显示。然后在这个窗口里又要添加一个echarts图表,这个图表里可以切换迁移详情的两种信息。
首先获取数据,返回渲染,这是初始的默认形式。
添加切换按钮:
<label style="cursor:pointer;"><input id="changeType" checked="checked" type="radio" name='choose' ng-model="chooseMoveMain" value="迁移主体类别" ng-change="changeChooseMoveMain()">迁移主体类别</input></label>
<label style="cursor:pointer;"><input id="changeIndustry" type="radio" name='choose' ng-model="chooseMoveMain" value="迁移主体行业" ng-change="changeChooseMoveMain()">迁移主体行业</input></label>
这两个按钮调的是不同的接口,使用ng-change指令告诉angular在HTML元素值改变时需要执行的操作。ng-chang需要搭配ng-model使用,ng-model指令绑定了HTML表单元素到scope变量中。点击切换时HTML元素改变触发ng-change,调用changeChooseMoveMain()函数,在函数里判断ng-model绑定的scope变量的值对应的value来调用不同接口进行获取数据进行操作。
$scope.changeChooseMoveMain = function() {
if ($scope.chooseMoveMain == "迁移主体类别") {
moveMapDetail.clear();
$scope.isToType = true;
$scope.isToIndustry = false;
moveMapService.countChangeEntityByType(beforeArea, afterArea, fStartDate, fEndDate, queryByType).then(function(response) {
$scope.bgData = response.data;
if (response.data.length > 0) {
eChartOption.xAxis[0].data = [];
eChartOption.series[0].data = [];
for (var i = 0; i < response.data.length; i++) {
eChartOption.xAxis[0].data.push(response.data[i].fEntityType);
eChartOption.series[0].data.push(response.data[i].num);
}
moveMapDetail.setOption(eChartOption);
moveMapDetail.resize();
} else {
moveMapDetail.clear();
jAlert("没有数据!", "提示!");
}
});
}
if ($scope.chooseMoveMain == "迁移主体行业") {
$scope.changeToIndustry();
}
};
中间遇到如下所示情况:

文档里说:
ECharts没有绑定resize事件,显示区域大小发生改变内部并不知道,使用方可以根据自己的需求绑定关心的事件,主动调用resize达到自适应的效果,常见如window.onresize = myChart.resize。
所以加上这句:
window.onresize = moveMapDetail.resize;
然后在setOption完成以后调用就好了,如:
moveMapDetail.resize();
以上就是统计分析下主体迁移模块的一些记录。

