看到这么一个例子:
var a = {__proto__:{a:2}};
a.a = a.a;
a.a = 3;
delete a.a
console.log(a.a);
咦,这是要表达个什么意思呢?
js中,对象具有属性__proto__,这个属性指向该对象的构造函数的原型对象。执行第一步,在原型对象上有了一个对象{a:2},第二步=右侧取到a.a的值,因为a对象本身没有所以会再去它的原型上找,找到了是2,赋值给a.a,第三步,重新赋值,第四步,使用delete运算符删除a对象的a这个属性,搬出犀牛书6.3节,delete运算符只能删除自有属性,不能删除继承属性(要删除继承属性必须从定义这个属性的原型对象上删除它,这也就会影响到所有继承自这个原型的对象)。
所以,第五步输出值为2。
js中对象分两种,普通对象和函数对象,new Function()创建的都是函数对象,其它的则是普通对象。对象有一个constructor属性,该属性指向这个对象的构造函数,如:
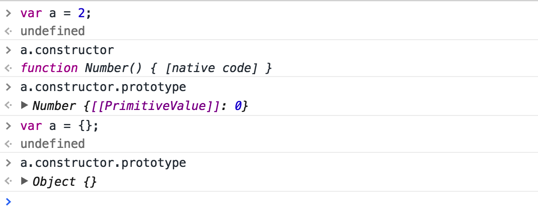
var a = 2;
a.constructor //function Number() {...}

这个对象的__proto__属性指向它的构造函数的原型对象,也就是Number.prototype(函数对象除了__proto__属性之外,还有函数对象独有的prototype属性,该属性指向它的原型对象)。所以也就有
a.__proto__ == Number.prototype//true
而根据上面提到的对象有一个constructor属性,该属性指向这个对象的构造函数,如下为true:
Number.prototype.constructor == Number //true
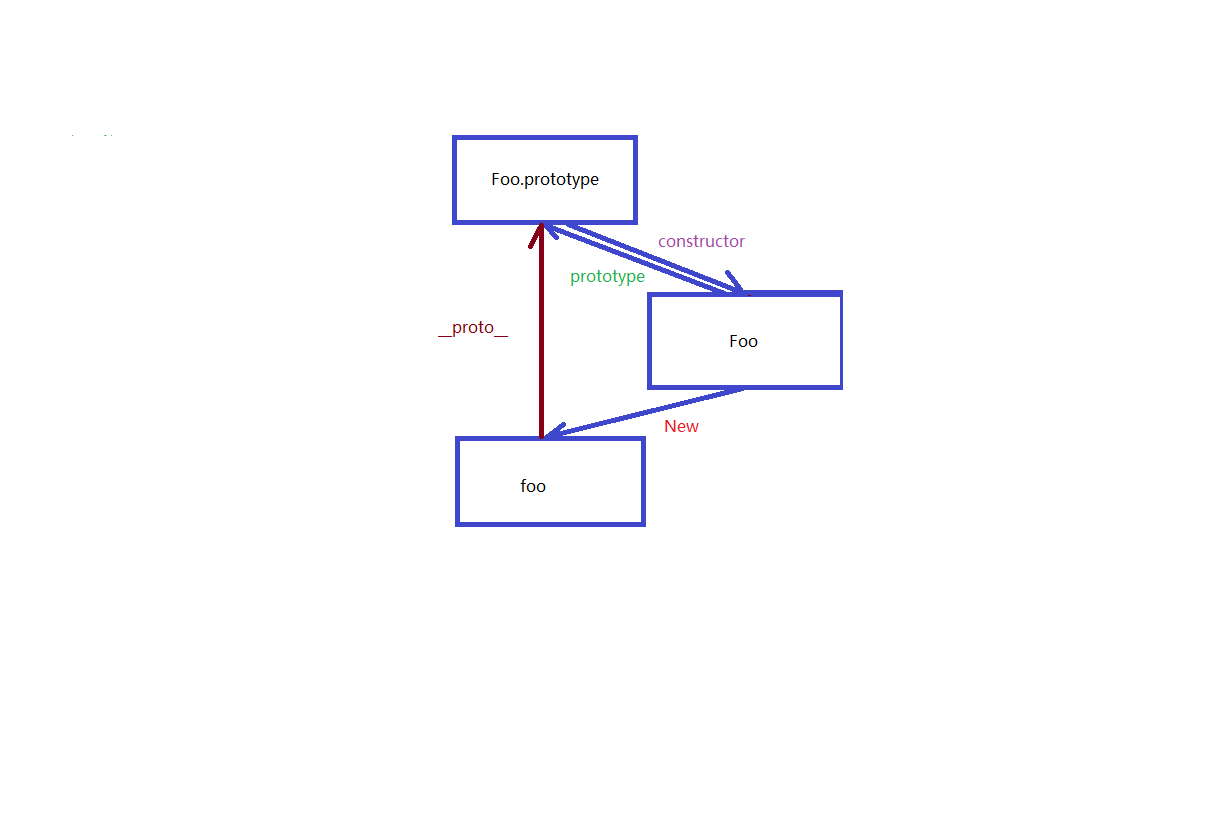
上图:

图片来自@wang z
那么Number的constructor是什么呢?函数的构造函数当然是Function啦~


